초기화
초기화 Guide (opens in a new tab)
flutterfire configureFirebase Auth Repository
Code gen을 통해서 생성되는 firebaseAuthProvider를 통해서 FirebaseAuth를 사용하고 authStateChanges를 통해서 User의 변화를 감지한다.
Email 인증
회원가입 구현
final GlobalKey<FormState> _formKey = GlobalKey<FormState>();
class SignUpPage extends ConsumerWidget {
static String get routeName => 'sign-up';
const SignUpPage({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
return DefaultLayout(
title: "Sign Up Page",
child: Form(
key: _formKey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
EmailTextForm(
validator: _validator("Please enter email"),
),
PassTextFormField(
validator: _validator("Please enter password"),
),
PassTextFormField(
validator: _validator("Please enter password"),
isVerify: true,
),
// 여기에서 회원가입 로직 구현
// highlight-start
SignUpButton(formKey: _formKey),
// highlight-end
],
),
),
);
}
FormFieldValidator<String?>? _validator(String errMsg) {
return (value) {
if (value == null || value.isEmpty) {
return errMsg;
}
return null;
};
}
}회원가입시 build 안에 authStateChanges를 통해서 user의 변화를 감지한다.
final router = ref.watch(goRouterProvider);
ref.watch(authRepositoryProvider).authStateChanges().listen((event) {
debugPrint("[!]Auth Change : $event");
});Android Google Login
Auth Key 생성
다음 명령어를 실행해서 key를 등록한다.
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key생성한 Key 등록
해당 Key를 Firebase에 등록한다. 아래 명령어를 실행해서 나온 SHA-1 인증키를 추가하면 된다.
keytool -list -v -keystore [flutter project path]/android/app/key.jks
Oauth Client 등록
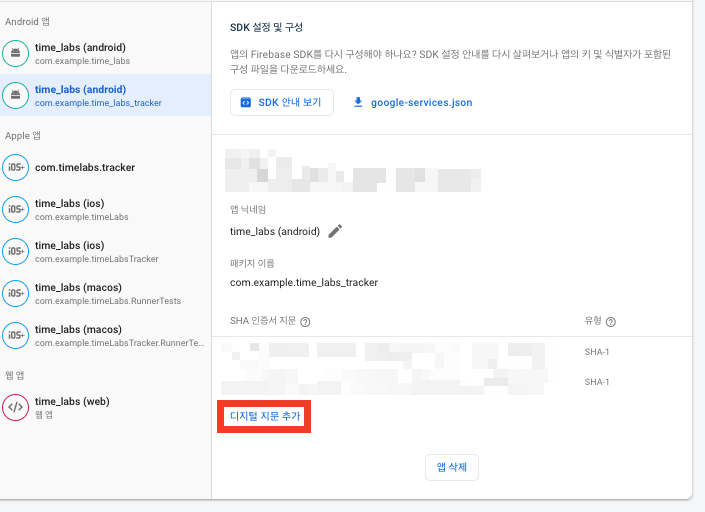
Google Cloud Console에서 Oauth Client를 동록한다. 이 때 등록되는 SHA-1 인증서 디지털 지문은
keytool -keystore path-to-debug-or-production-keystore -list -v위 명령어를 쳐서 나온 SHA-1 값을 넣은 후 Firebase에도 위에서 등록한 방식으로 Key를 총 2개 등록하면 된다.
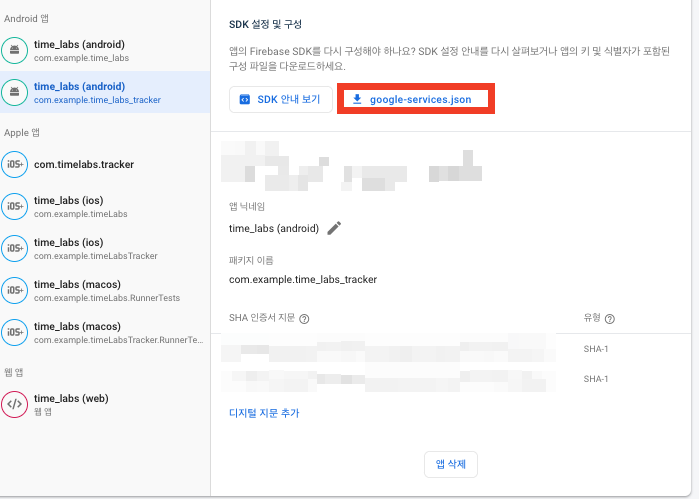
Google Service.json 파일 넣기
SHA-1 인증서를 두 개 다 등록하였다면 Google Service.json 파일을 flutter 프로젝트의 android/app 폴더에 넣어주면 된다.

key.jks 옮기기
위에서 생성한 key.jks 파일을 flutter 프로젝트의 /android/app 폴더로 옮긴다.
key.properties 생성
key.properties 파일을 flutter 프로젝트의 /android 폴더에 생성한다.
storePassword=[key store 생성할 때 등록한 비밀번호]
keyPassword=[key store 생성할 때 등록한 비밀번호]
keyAlias=key
storeFile=/[flutter 프로젝트 위치]/android/app/key.jksandroid/app/build.gradle 수정
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
...
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.release
}
}
}iOS Google Login
어차피 signIn dart code 부분은 firebase docs (opens in a new tab)에 잘 나와있으므로 생략하고 힘들었던 부분은 인증키를 발급하는 부분이다.
먼저 Google Cloud (opens in a new tab)에 접속해서 프로젝트를 생성하고 해당 프로젝트 클릭 후

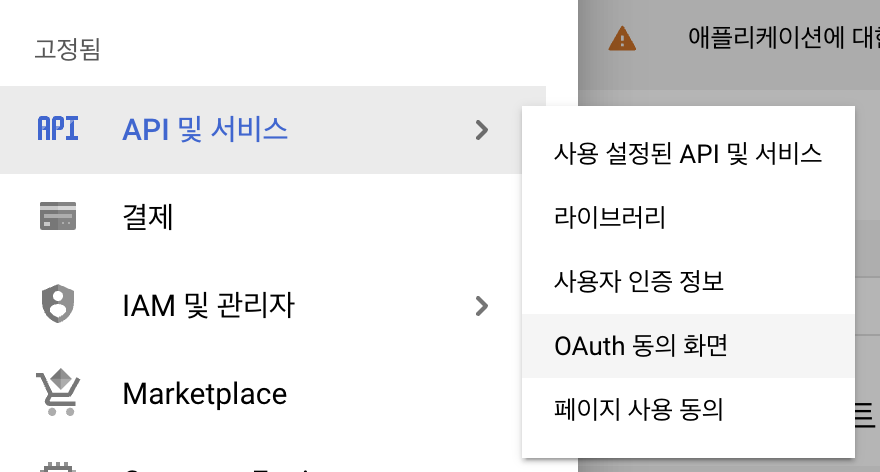
Oauth 동의 화면을 설정해준다.
앱 도메인 항목은 필수 입력항목은 아니고 승인된 도메인 역시 필수 입력항목은 아니다.
테스트 사용자를 등록하지 않으면 전체 사용자에게 공개가 된다.
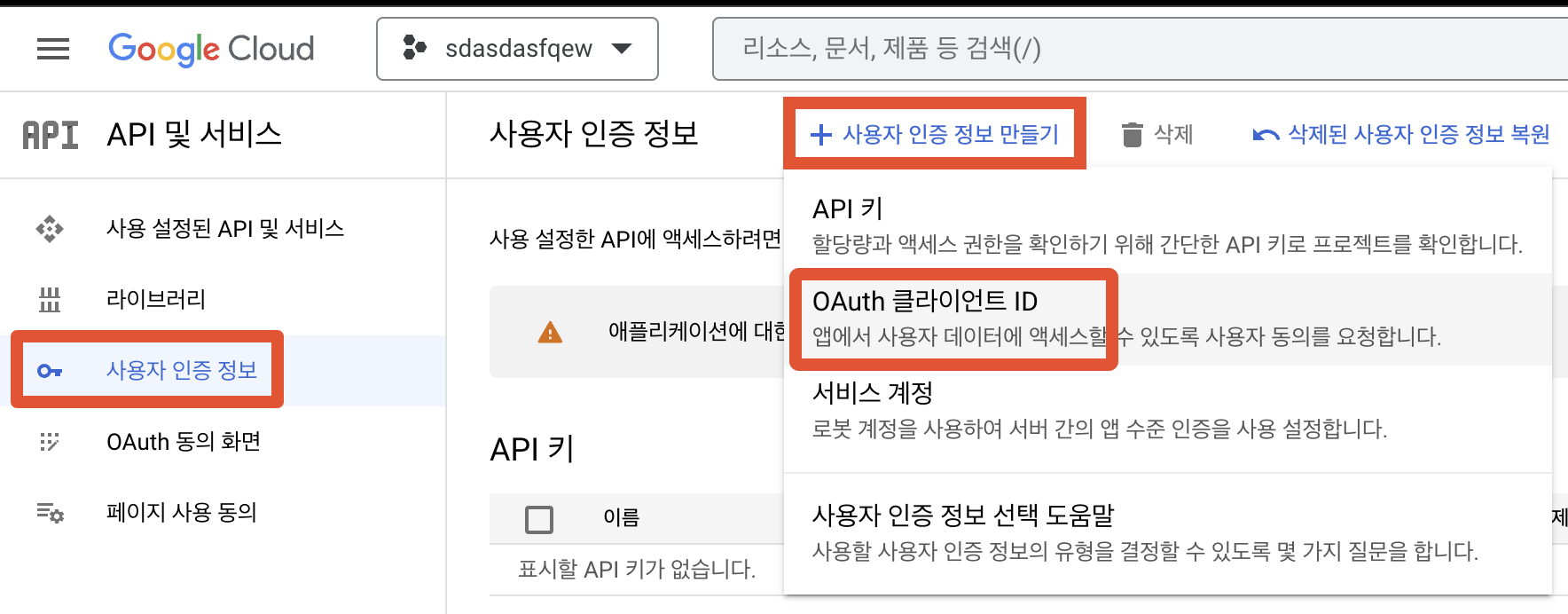
Oauth 동의 후 아래 페이지에 가서 Oauth Client ID를 발급받는다.

위 버튼을 누른 후 android / ios 각각 Oauth를 발급받는다.
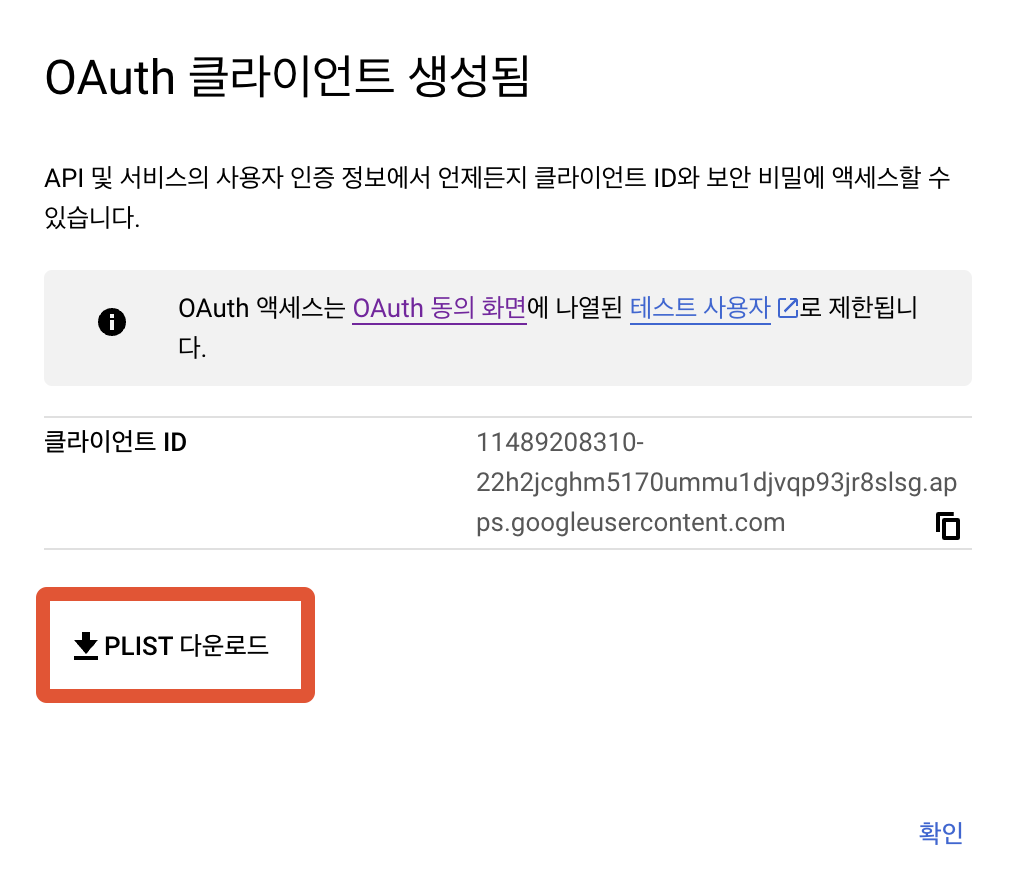
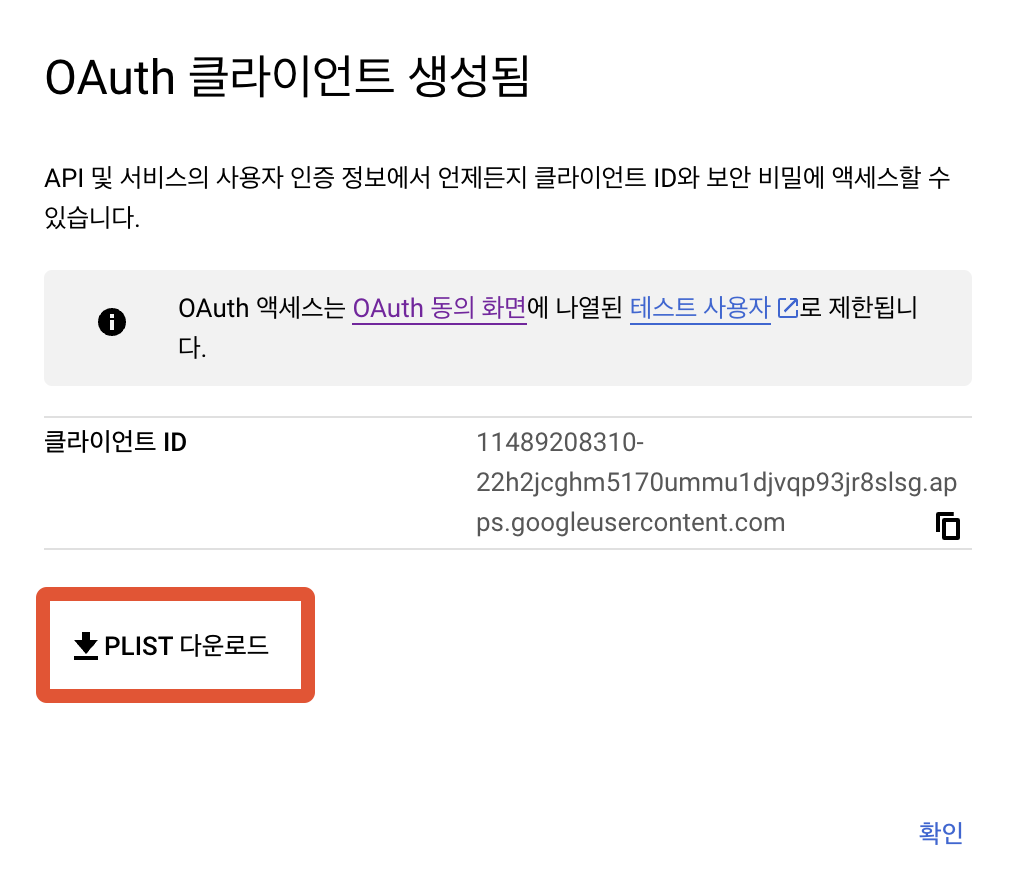
발급을 다 받고 나면 아래와 같이 alert 창이 나오는데

여기서 나오는 plist 파일을 GoogleService-Info.plist와 ios/runner/info.plist에 해당하는 부분을 찾아서 변경해준 후
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string> 여기에 위에서 생성된 plist 파일의 REVERSED_CLIENT_ID를 붙여넣으면 된다 </string>
</array>
</dict>
</array>이후
open ios/Runner.xcworkspace명령으로 xcode의 Runner 하위 폴더에 GoogleService-Info.plist가 존재하는지 보고 없다면 finder에서 xcode로 drag and drop해서 넣어주면 된다.
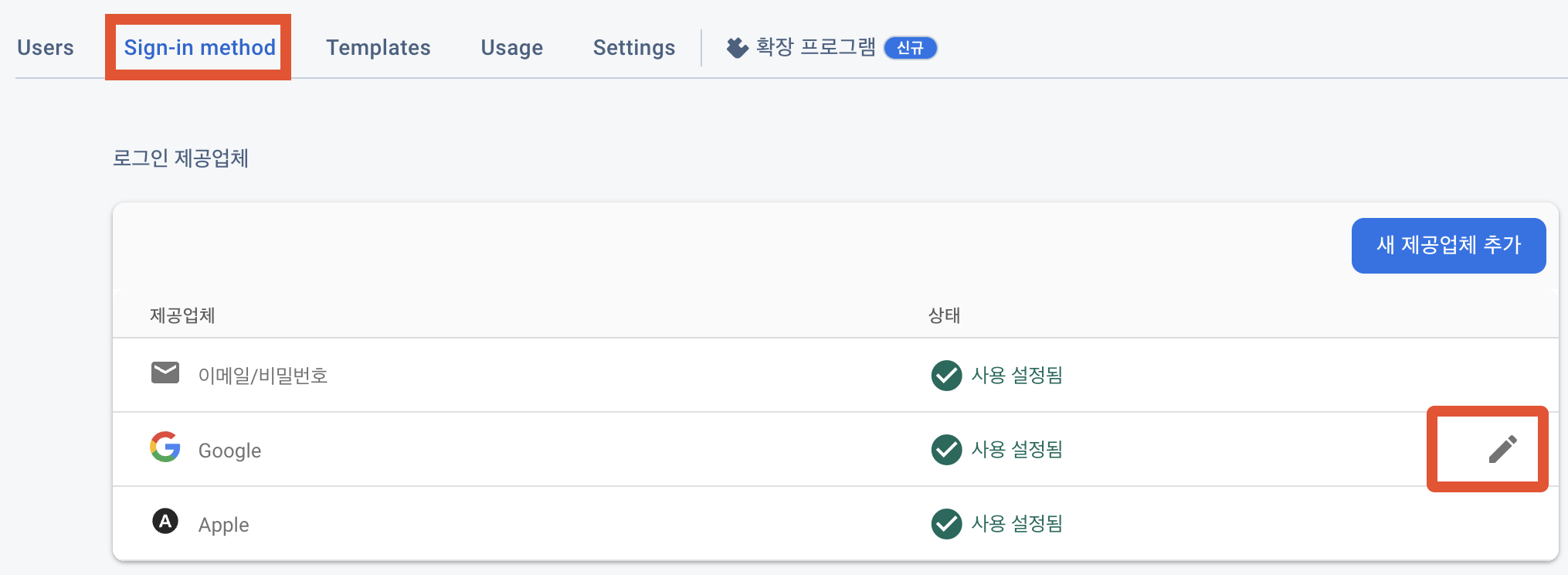
그리고 마지막으로 Firebase Console의 본인 프로젝트로 가서 Authentication -> Sign-in method


위의 창에서 Client ID를 넣어주면 공식문서에 있는 코드대로 Google ID를 이용한 Sign In이 완성된다.
DI Idea by CuroGom
void main() {
Auth auth;
auth = GoogleAuth();
auth.signIn('Tester1', '1234');
auth.signOut();
auth = AppleAuth();
auth.signIn('Tester2', '5678');
auth.signOut();
}
abstract class Auth {
late String? id;
void signIn(String id, String password);
void signOut();
}
class GoogleAuth extends Auth {
@override
void signIn(String id, String password) {
print('Google SignId $id');
super.id = id;
}
@override
void signOut() {
print('Google SignOut $id');
super.id = null;
}
}
class AppleAuth extends Auth {
@override
void signIn(String id, String password) {
print('Apple SignId $id');
super.id = id;
}
@override
void signOut() {
print('Apple SignOut $id');
super.id = null;
}
}