설치
npm i -g @nestjs/cli프로젝트 생성
nest new project-name간단 구조 설명
- *.spec.ts : 테스트
- module.ts : 애플리케이션의 루트 모듈
- main.ts : Nest 애플리케이션 인스턴스 생성, Nest 애플리케이션 메인
Swagger
// Swagger 설정
const config = new DocumentBuilder()
.setTitle("Board CRUD")
.setDescription("내 첫 Nest")
.setVersion("1.0")
.addTag("rookedsysc")
.build();
const documents = SwaggerModule.createDocument(app, config);
SwaggerModule.setup("swagger-ui", app, documents);
await app.listen(3000);Setting
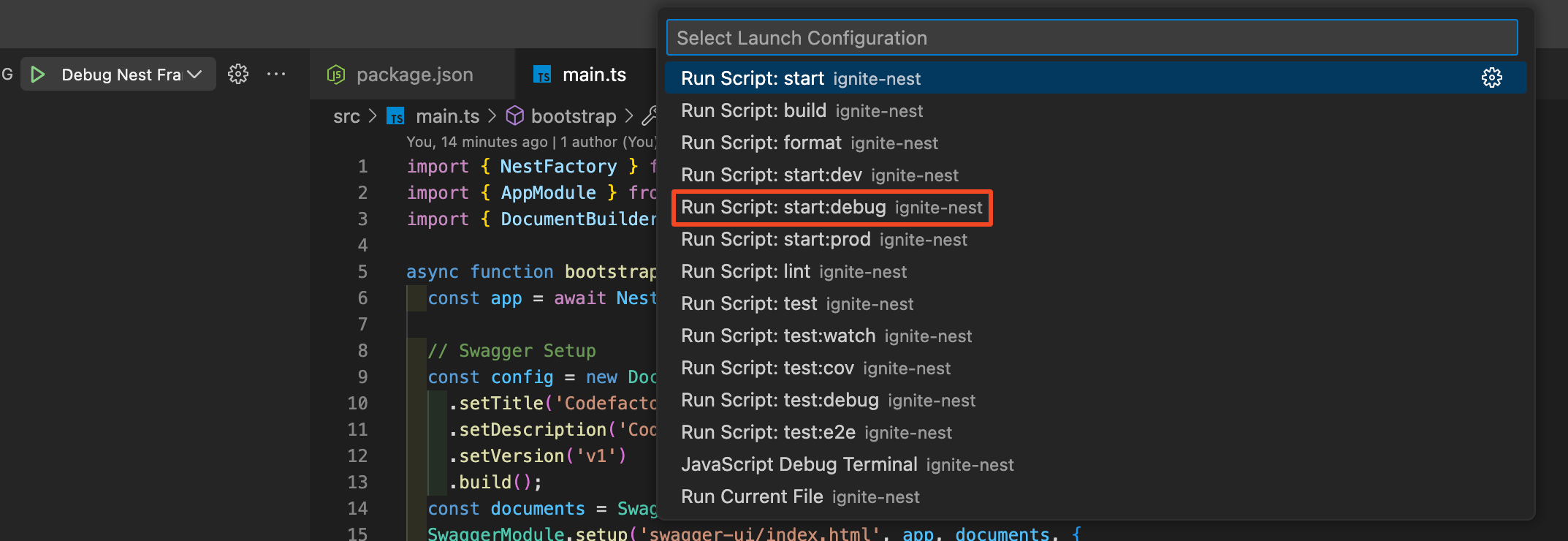
VSCode Debug Setting
- debugger 설정

- launch.json 파일 생성 후 아래와 같이 설정
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Debug Nest Framework",
"runtimeArgs": ["run", "start:debug", "--", "--inspect-brk"],
"autoAttachChildProcesses": true,
"restart": true,
"sourceMaps": true,
"stopOnEntry": false,
"console": "integratedTerminal"
}
]
}vscode node version 문제
vscode에서 실행되는 기본 node version은 ms js debugger에서 nvm 쓸 때 default 버전 따라간다고 합니다.
nvm list # 기본 버전 확인
nvm alias default v22.4.1- 참조
Intellij Debug Setting
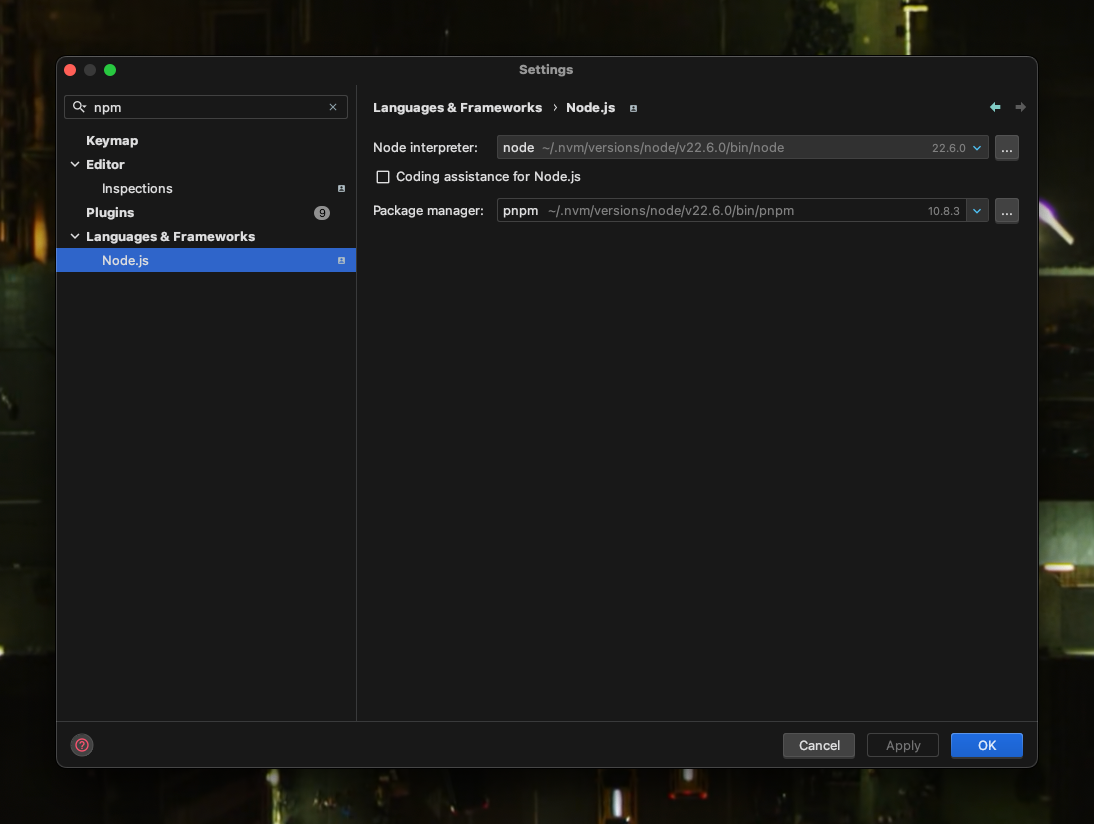
- 패키지 매니저 pnpm으로 설정

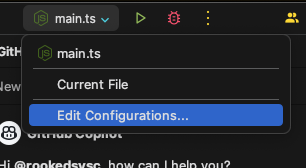
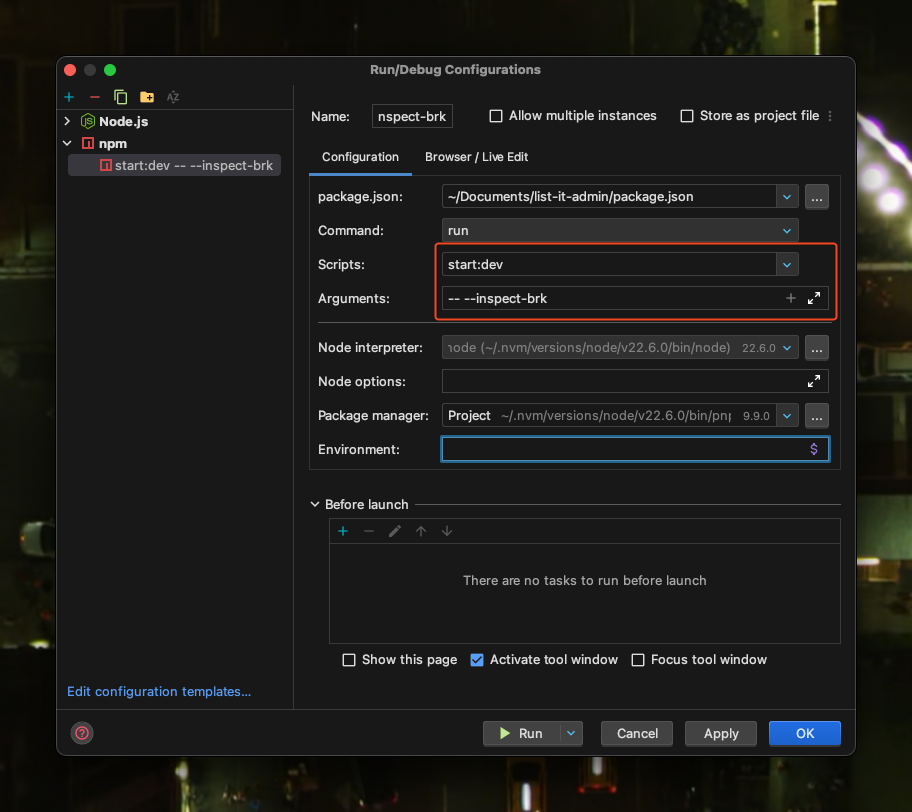
- Edit Configuration

- 버튼 누르고 npm 선택 후 아래와 같이 설정

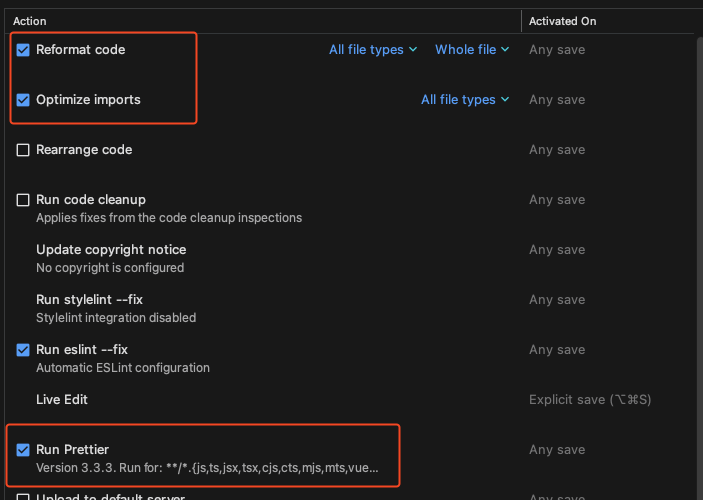
- Tools > Actions on Save : 기타 on save 설정

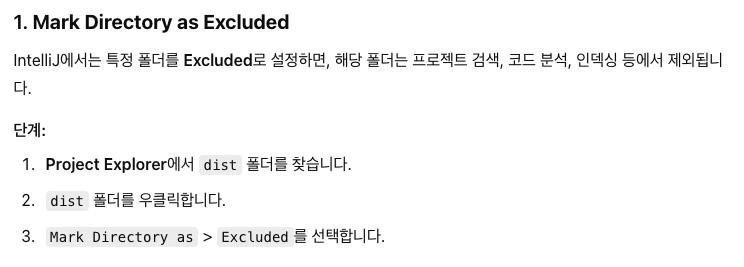
- dist 폴더 검색 안되게 설정

Cursor 설정
- Formatter -> Default Formatter -> Prettier 설정
- format on save 설정
- Auto Closing Tag 체크 해제
tsconfig
"strict": trueESLint Error
'extensions' has been removed, 'resolvepluginsrelativeto'와 같은 에러가 Project를 만들자마자 발생하는 것을 알 수 있는데, 이는 ESLint 9 버전대로 가면서 config 파일의 구성이 달라져서 발생하는 에러이다. 마이그레이션 가이드를 보고 수정하다가 그 마저도 잘 안되서 그냥 ESLint 8 버전대로 다운그레이드 했다.
pnpm remove eslint
pnpm i eslint@8.57.0